ExaOffice
Программное обеспечение для вашего бизнеса.
Программное обеспечение для вашего бизнеса.
Когда вы встроили модуль бронирования на ваш сайт, может появиться желание изменить оформление модуля под стиль сайта, чтобы модуль не выделялся из сайта и все смотрелось гармонично.
Вы можете настроить размер и стиль шрифтов, цвета элементов, фон и многие другие характеристики. Для некоторых элементов можно изменить расположение, некоторые элементы можно скрыть. Нельзя изменить порядок шагов мастера бронирования.
Создайте файл стилей CSS. Назовите его, например, style.css.
Переопределите в файле необходимые классы и укажите в них нужные настройки стилей. Названия классов элементов, которые вы хотите настроить, можно увидеть при просмотре кода модуля бронирования в браузере.
Когда файл стилей будет готов, разместите его на вашем сайте.
В программе ExaApartments перейдите в раздел Бронирование на сайте.
Нажмите кнопку настроек.
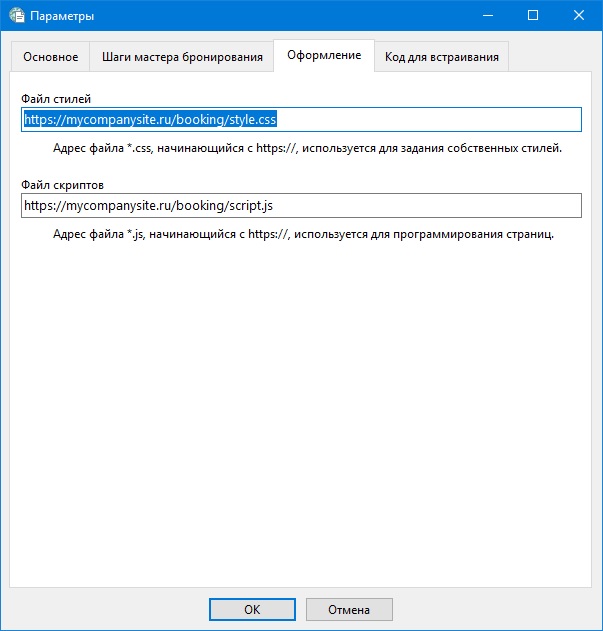
В открывшемся окне перейдите во вкладку Оформление.
Введите полный адрес вашего CSS-файла, размещенного на сайте. Например, это https://mycompanysite.ru/booking/style.css.

Так как модуль бронирования теперь должен использовать нестандартное оформление, потребуется снова встроить код модуля бронирования на сайт. Далее при обновлении CSS-файла, если его адрес на сайте не меняется, то код обновлять не нужно.
Чтобы увидеть новое стилевое оформление на вашем сайте, обновите страницу со встроенным модулем в браузере, используя Ctrl+F5.
Вы можете изменить поведение или добавить новые возможности в шаги мастера бронирования, используя файлов скриптов.
Создайте файл *.js - этот файл будет подключаться внутри модуля бронирования. Разместите этот файл на вашем сайте. Введите полный адрес этого файла на вкладке Оформление.
Мы стараемся как можно оперативнее обеспечивать вас актуальной справочной информацией. Ввиду частых обновлений приложения информация в этом материале может не совсем соответствовать или быть неполной. Благодарим за понимание.
Не нашли ответа на ваш вопрос? Напишите по электронному адресу info@exaoffice.ru — мы ответим максимально быстро.